Finishing Tonight
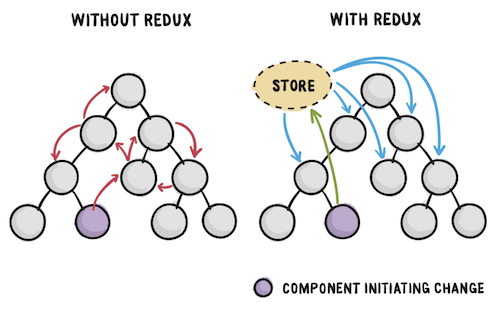
If you've been reading my posts in the last couple of weeks, you'll know I've been working on Stephen Grider's Modern React with Redux course on Udemy. While this course is advertised as 47.5 hours long, about 15 of those are legacy coursework that has been replaced by new lessons. The first portion of the course was specifically on React and a lot of the basics of the framework. There were a few things I wasn't completely solid on from this portion of the course that I definitely became more comfortable with, but it wasn't too challenging. The next part of the course dealt with Redux, which has been a real issue for me since I started learning it. Redux is incredibly tough to grasp, and I know I'm not alone with struggling with it. I've now taken about 5 different courses that have dealt with Redux, and I still don't feel comfortable with it. I did, however, feel like I advanced in my skills with Redux through this course quite a bit, and I'm coming out of it feeling much better. After finishing up that section, we moved on to an expansive project, spanning about 9 and a half hours.

This project took a long time to complete, and dealt with quite a few different technologies. We implemented React-Router, Redux, JSON-Server, and OAuth, to name some of the bigger parts of the section. We also set up the project to be a CRUD app, giving the user the ability to create, read, update and destroy streams. The basis of this project was to create something similar to Twitch in its functionality, while looking completely different to what Twitch looks like. I was able to finish up this project today, and I have to say it was a pretty cool project. We ended up using a tool that allows the user to stream video from their computer and show it live on the screen. I would love to deploy this app, but I'm not sure I'm going to be able to do it. Given that it has a server-side, client-side, and a separate server folder for the stream, it would be the most difficult deploy I've ever pulled off. There are a lot of references in the code to the localhost, which would have to be changed, and I'm thinking it might be more trouble than it's worth. I'm not sure I could do it without breaking all of the code, but I might give it a try. Regardless, it was a really nice experience building this project and I learned a lot throughout the whole process.

Now, it's on to the final few sections. I actually just finished up 2 of the 4 sections following the big project that are left. These dealt with context and compared it to Redux. In these sections, we built a tiny app just to show how to implement context into an app, and then refactored it to show how it could be used in place of Redux. There's a lot of talk around the React community about how context will end up replacing Redux, and that Redux is dead. It was clear in these videos that, for whatever reason, Stephen did not agree with this conclusion. My suspicion is that most instructors who have active courses on Redux certainly don't want it to go away, but he did make some valid points. In his explanation, he states that, while context does the same thing as Redux as far as allowing distribution of state across the entire app, it doesn't exactly create a central store for state. Redux also allows the developer to house all of the business logic in one place outside of the view logic, and while you can do that with context, it's much more complicated. My biggest issue with context is the fact that you end up creating multiple wrappers for your view components of context providers and the code itself becomes really ugly. I know there are ways around this, and you can definitely extract it out to make the code cleaner, but I do believe there is still a use for Redux. I sure hope there is, at least, because I've put countless hours in trying to learn it, and I'm still looking at more time before I master it. On the other hand, maybe I would be better off if I never had to use it.
Until tomorrow!