
Stitching it Together
I started off my day as I ended it yesterday: battling flexbox. For whatever reason, I could not get my screen container to extend the entire height of the screen for one of our screens. I tried setting the height to 100%, tried setting flex to 1, nothing was working. So, I basically scrapped all of the styles and containers associated with this issue and started from scratch. This rollback and re-build ended up taking almost 2 hours, but in the end, I got it fixed. From what I can figure out, it came down to one of the components needing to be set as a scrollview instead of a view. React Native is silly sometimes. I think the common idea is that, since I know React, I can figure out React Native. While thankfully there are a lot of similarities, React Native is very quirky. There are a ton of little differences that make all the difference, and it's tough to know it all. It takes time, and I've really only been working with React Native for about a month. I took a course on it about 3 or 4 months ago, but it really only gave me a taste for it. Before I started this project at work, I took another course and felt a little more proficient. After working with it for the last month, I feel pretty good about it, but still get hung up on small things like this scrollview issue every once in a while.

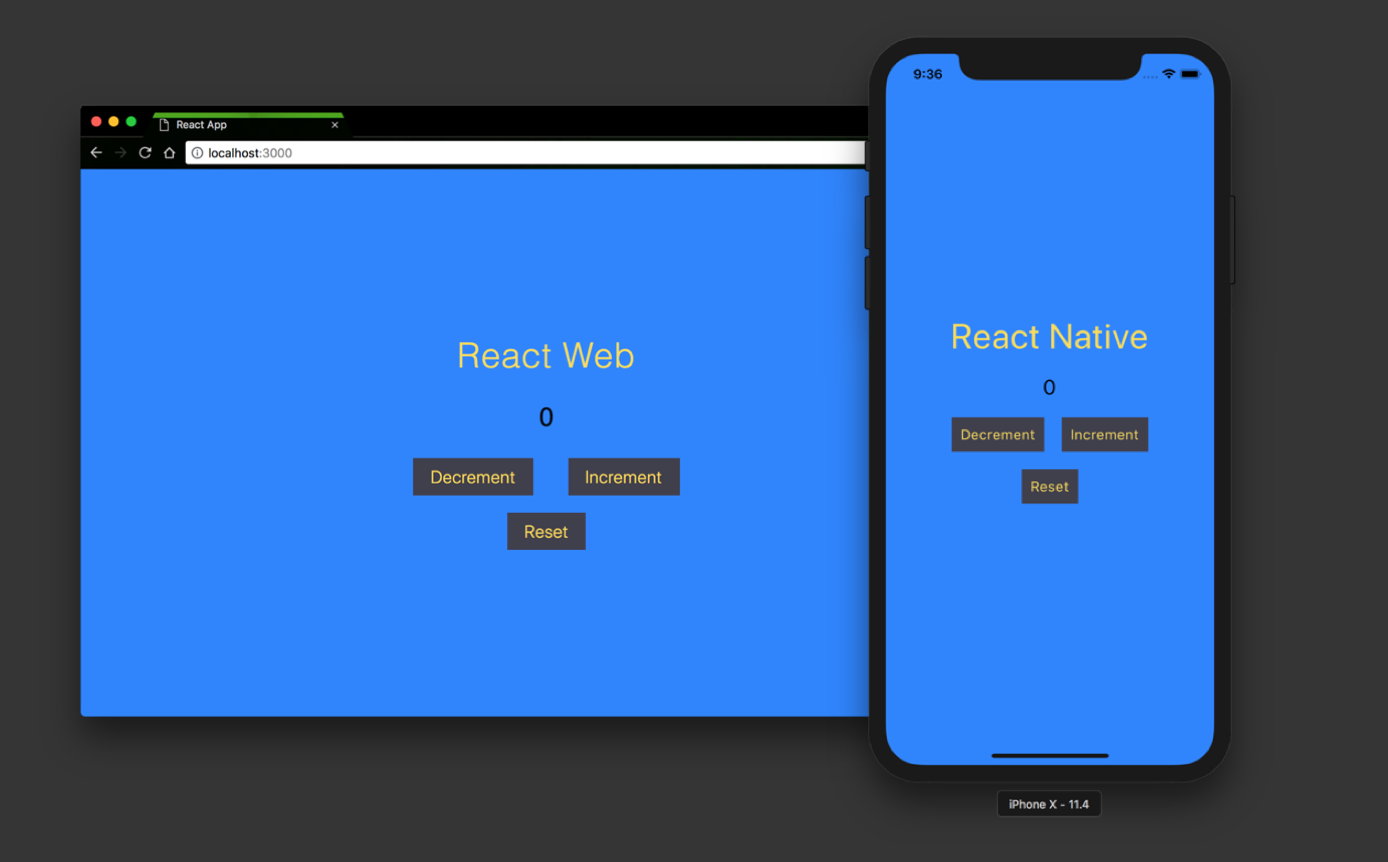
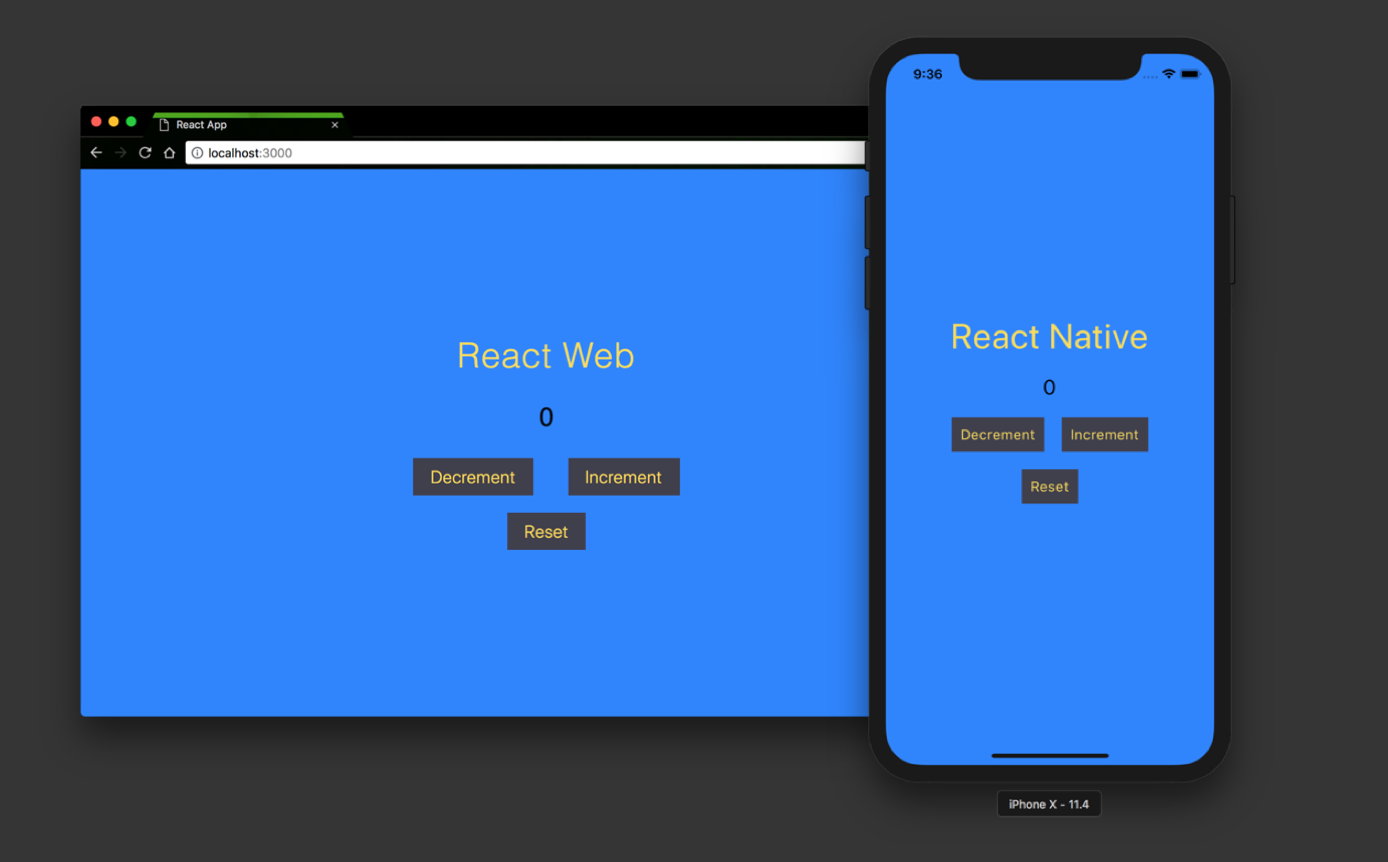
When you look at it in a more macro perspective, though, the underlying structure of the application and functionality are handled exactly the same as React handles things. Most of the differences lie in the elements and styling of the application, yet these differences can be pretty stark. Nonetheless, I'm getting better by the day. If I had to choose between working with React or with React Native in future jobs, I would probably pick React, but I don't know if I'll have that freedom. React Native seems to be taking over, and building mobile first applications that can work with the web seem to be the way things are going. Maybe I'm wrong on that, but it sure feels that way. Anyways, I have been building out a few screens for our application while my cohort has been building out a couple other screens. He converted over to Expo a couple weeks back, and it was time for me to do the same. I thought it would be a fairly straightforward copy and paste, but it turns out this is going to be a multi-day task. He has built out some features for the screens I have been building, and I know he wants to keep those features in tact, so I have to build out on top of what he's built. The problem is that I have my instances of context with reducers attached to them, while he has the same. I can make it happen, but it's going to be messy. In fact, I was able to get most of the code for one of the screens I've been building pretty much imported in, but the styling is really messed up. Again, it's going to take some time, but I'm confident I can get it done either by the end of the day tomorrow or sometime Friday.

My studies at home for the last week have been a little different from my usual schedule of events. Typically, after getting the little girl down to bed, I work on courses I've purchased, mostly from Udemy. Since my current company reimburses me for any coursework I take, I've been really hitting these courses hard. For a while now, though, I've felt the need to build out some of my own projects. I have one big project in mind which I've discussed in past entries, a sort of online meetup to build applications and other projects with teams, but for now, I'm aiming a little lower. I'm taking an API that calls a list of JSON objects comprising data about superheroes. I want to be able to build out as much functionality with this as I can, but it's not going to be too crazy; I'm rather limited with the data I'm receiving. Right now, on the homepage, I'm displaying a list of the superheroes with their image and name. Each hero is clickable and it will take them to a profile page. I've started that profile page, but have a ways to go before I'm finished with it. I would like to change the color scheme on this page, as well as on the hero card in the list depending on if they are a hero or villain. The biggest thing I want to do is build out a search function and filters. So, they will be able to search the heroes by name, but I also want to be able to filter by good or evil, publisher type, gender, and whatever else I can filter by. The styling is important too; most projects I've built on my own have used component libraries, but I'm doing this one from scratch. I'm getting there, but I still a lot to do.
Until tomorrow!