
Going in different directions
I started off my day today working on my news app, putting the finishing touches on it. I worked pretty late into the night last night on getting everything set up, most of my time being spent on trying to find appropriate icons for the different categories of pages I had rendering. Material UI has several different methods it uses for importing icons, including using Font Awesome, but given the values of the names for these icons are being held inside a separate array, I found the best method to use was to implement the built-in icons they provide. I had a really hard time finding ones that matched up with the topics I've chosen, but it's not the end of the world if the icon doesn't make complete sense. I added a couple of really cool animations from the Pose library, one that makes the cards grayed out if you're not hovered over them and the other that pops the element up a little bit and gives it a little bounce feature when it's hovered over. I applied the second feature to both the cards and the navigation buttons, and it really adds a lot of life to the site.
I then spent a significant amount of time fiddling with deployment, more so than I would have liked to. The API I use requires a private key, which I had to hide away within my app, and I didn't think about this as being an issue until I went to deploy it with Now and nothing showed up. I was able to find some documentation on how to implement secrets through the CLI with now, but I didn't feel very confident that I would be able to pull it off without accidentally exposing it. I remembered I had definitely deployed something in the past with a private key to Netlify and that they had something in their GUI where you could save that key and Netlify would access that upon building the app. This seemed to work pretty well, but then I had some issues with redirecting from external links. Apparently, whenever you have a router set up within the app, Netlify doesn't know what to do when you return to the site unless specified in the netlify.toml. This reminded me that I had dealt with this same problem in the past and had found the solution, but had just forgotten about it. I quickly implemented this, and the app was good to go. I just cleaned a few things up on the project today, and I think I'm pretty happy with it.
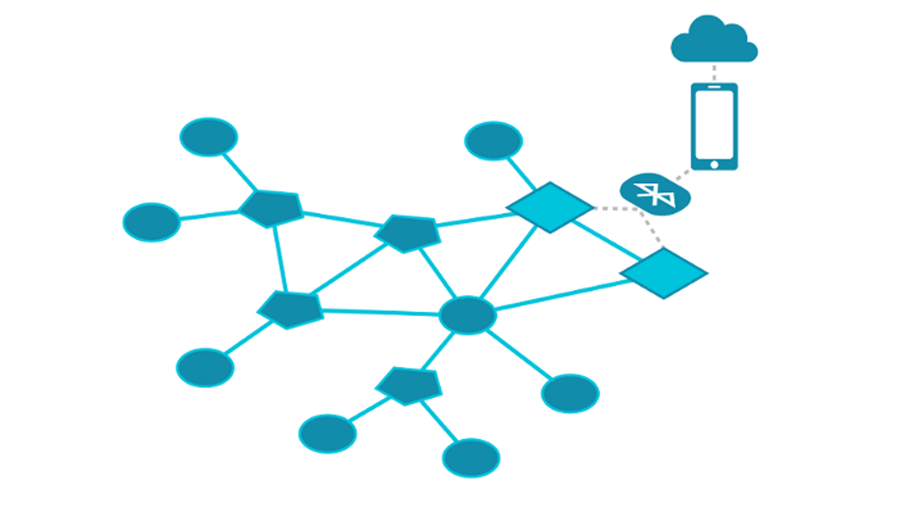
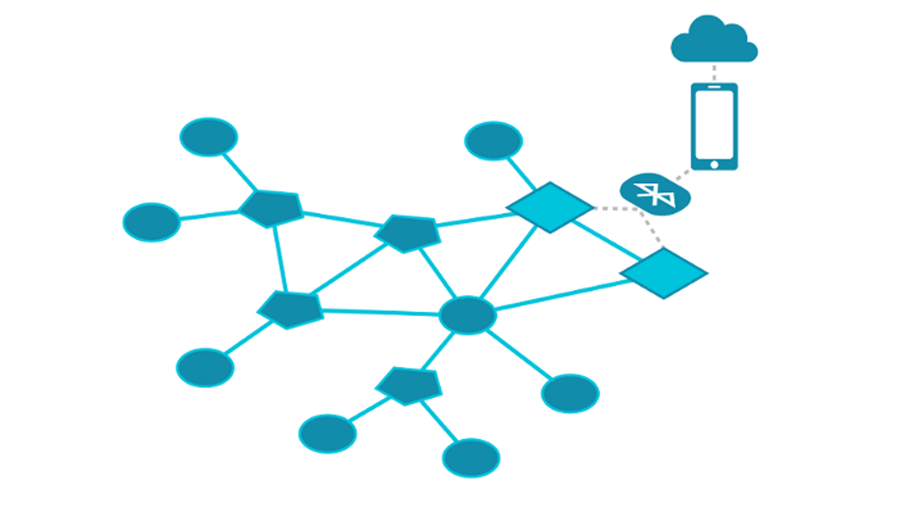
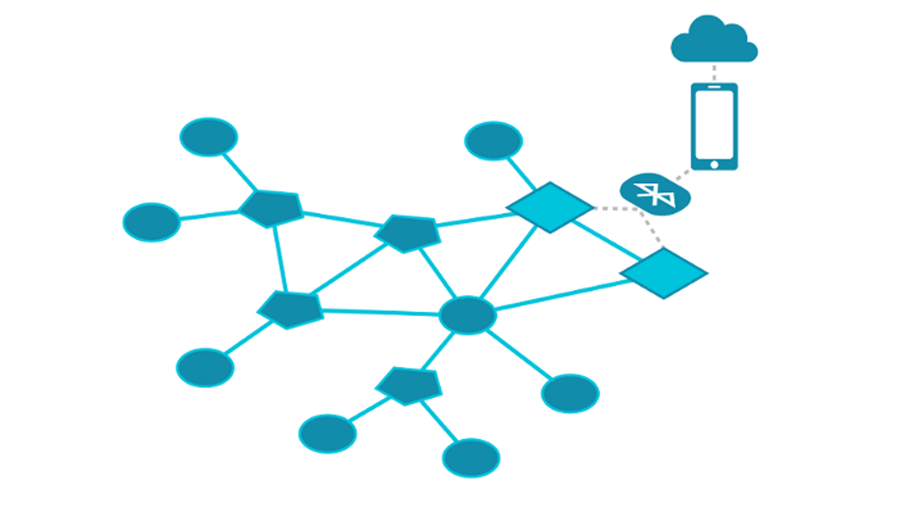
I had a phone screen today with a company located about an hour away from me, and didn't have high hopes for the job coming into it. I was not that familiar with any of the technologies they had listed in the posting, and it didn't make much sense that they would want to interview me at all. But, I kept a positive attitude and focused on how much I've learned in the past 6 months and my love for learning new things. I was upfront in my lack of knowledge of their stack, and surprisingly, they asked if I would do an interview over Skype tomorrow. Later, they sent me some documentation on Bluetooth Mesh, which their work is centered around, for me to familiarize myself with before the interview tomorrow. It was really interesting to read, and I found a lot of similarities with it and object-oriented programming in JavaScript. Basically, they treat every fixture, like a light, a fan, or a thermostat, as an object with state. I still think I will be out of my depths tomorrow in the interview, but I have a fighting chance. They must see something in me to want to have any interview at all.
Until tomorrow!