
Full Stacked
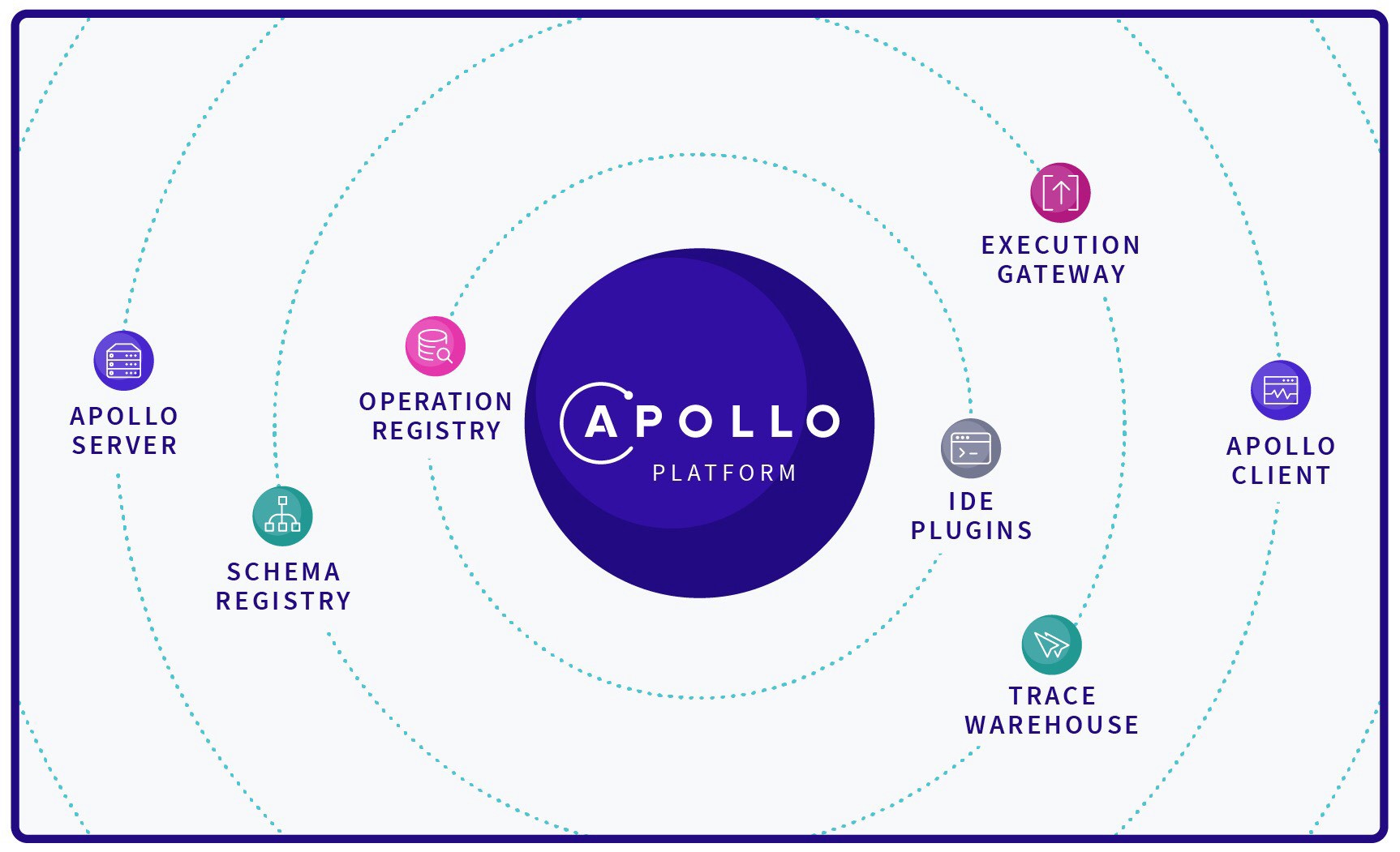
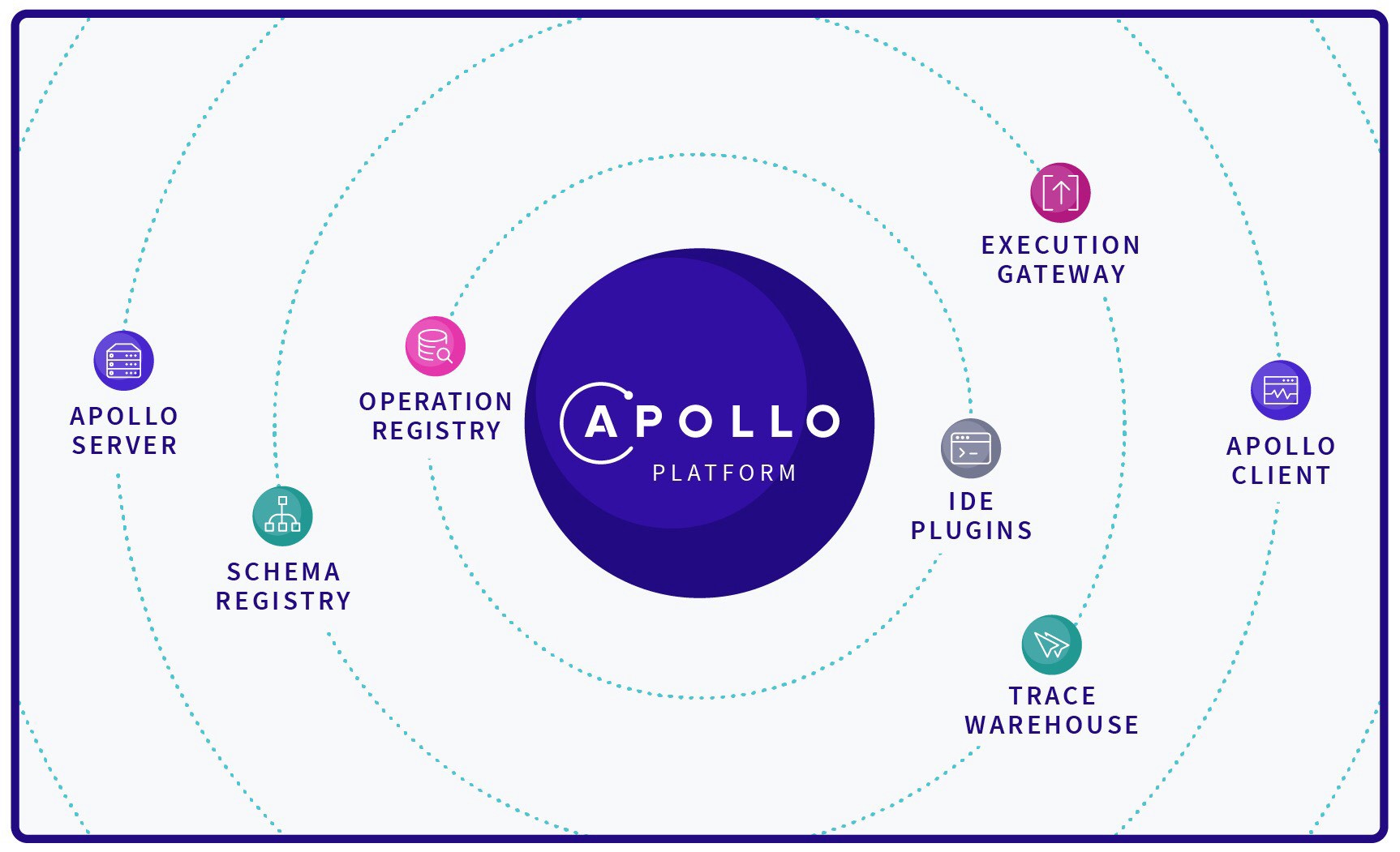
I started working on a new project last night upon completing Classsed's Gatsby Blog project. I was so impressed by this course that I decided to keep going with his tutorials. He has several other series of tutorials that are complete walk-throughs of projects, and all of them seem really legitimate. The final product of the projects end up looking really good and he goes into some advanced features that are really useful to learn how to create. So, I started his series on creating a backend for a social media site, basically a place where you can register as a user, create posts, comment on the posts, and like the posts. It has the ability to delete and modify posts and comments, and toggle the like feature. This project uses Apollo and GraphQL on the backend, which I'm really working hard to learn. I haven't spent nearly as much time on the backend with GraphQL as I have on the frontend, and it's really a lot more advanced when dealing with the backend. When just using it in Gatsby, you can get pretty advanced, but for the most part, it's pretty simple. Using it in a full-blown app like this adds a whole lot of complexity. There's still a lot I need to learn, but I've learned a lot already.

I finished this up about halfway through the day, with very little issue. I have found with his courses I've had much less errors than I typically find in these courses on Youtube, meaning he does a really professional job. I know these guys don't make a lot of money doing these videos on Youtube, and if I had some money to donate I definitely would, but I'm sure he will get noticed and this will lead to some really good things for him. This tutorial series has a follow-up tutorial that tacks on a frontend for this project using React, and it is equally awesome. I'm about halfway through this course now, and it's really coming together nicely. We are using the Semantic UI component library, and if you read my posts, you know I'm a big fan of this library. It's so simple to work with and looks really clean. After using Bootstrap yesterday through Reactstrap, though, I think I like Bootstrap better. However, my favorite is still Material UI. While Material UI is the most complex, it offers the most freedom of customization within the confines of their style guide. It takes a little longer to implement, but the end product is much more personal and unique.

I spent a good chunk of the day today firing off resumés. While I would rather spend my time learning and developing my skills, I realize the importance of building up my presence and getting noticed. As I've said, I believe my presentation at this point is in really good shape, specifically my resumé, portfolio, blog, and LinkedIn profile. At this point, it's just a matter of getting myself out there and noticed. I have one interview scheduled with a company in San Francisco next Thursday, which could possibly be a remote job if I play my cards right. I have another with a company in Germany that may end up being impossible to accept, but is actually a great position that I'm really well qualified for. I have a company in Austin, Texas that is going to start the process when they reconvene after Thanksgiving, and I should have an interview some time next week with them. I also applied at a company in New York that was impressed with my resumé, but asked me to explain why I had chosen to apply with them. I sent them a 5 paragraph essay explaining why I would like to work specifically with them, and I'm expecting to hear back from them soon. So, in all cases, I would likely be moving pretty far away from where I am now, but we are okay with that. I'm not counting my eggs before they hatch, but at least I'm getting a few interviews!
Until tomorrow!