Into the Oven
Over the past couple of weeks, I've split my time between working on my aunt and uncle's business' website and working through Stephen Grider's Modern React with Redux course on Udemy. I'm down to the last few bits of the website, besides adding the plethora of content, which really should just be a plug-n-go job, at this point. I still have a few things to clean up, like the homepage carousel jumbotron and the navigation bar that just doesn't look right yet, but otherwise, I have the page looking similar to what it did when they had it, with some big upgrades. I didn't want to change the color scheme of their current site or the structure of the site, but there were certain things that bothered me with the makeup of the site, in general. Most of these things had to do with how the grid was laid out, like on the portfolio page and the latest news page, but I think it looks a lot cleaner, now. After getting it to an acceptable point, I went back and did some serious refactoring and was able to take out thousands of lines of code, literally. I had pretty much hard-coded the entire thing, for some reason, without really componentizing anything, and yes, I just made that word up. So, I went back and made a series of re-usable components that will really make the maintenance of the site a breeze in the future.

I meet with them over a Zoom call on Friday to see what they think. While they are family, this is their business, and I expect them to be fairly critical. I welcome it, in fact. There are things about the site that I don't particularly like, but being that I didn't want to stray too far from the path, I decided to keep it pretty much in line with what they had. If given approval and some guidance in what they might want, I could easily spice it up and do some pretty cool things with their site, but it just depends on what they want to do. I will say, their site before had some of the worst load times between pages I've seen in a while, and since I've created a single-page-application with React, these load times are done to about nothing now. I think they will be blown away by this fact and will love the instantaneous transitions. After that, I'll have a lot of images to add, as well as other content. They have news articles on one page, but none of them are currently up to date. They will have to give me some stuff to put in there for this page. The portfolio page ended up being a really cool asymmetrical grid, and once we add some actual portfolio pieces, I think it will look awesome. Who knows, though, they might hate it and we'll go back to the drawing board. I'm ready for that, as well.

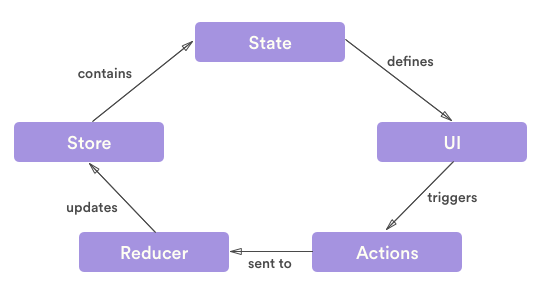
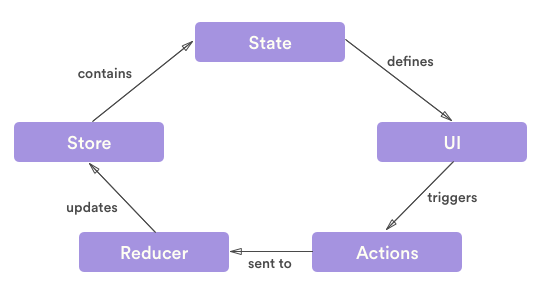
As for the coursework I've been doing, I just finished up the portion of the course dealing with the basic tenets of React, spanning the first 15 hours-ish of the course. I learned quite a bit from Stephen's teaching style, and feel even more comfortable with the fundamentals than I did a few weeks ago. Now, it's on to the dreaded Redux, but so far, it's actually going really well. Stephen is fast becoming one of my favorite instructors. He takes his time to break down the individual concepts, explaining them in multiple different ways, using analogies, and overall making sure he doesn't gloss over anything. For this introductory section of Redux, he created a fantastic analogy that really made a lot of sense to me. I think it's one that will stick in my head when trying to create the mental model for what Redux is actually doing. I've really struggled with other courses in learning Redux, but over the 6 or so hours of this portion of the course, I expect I'm going to come out pretty strong with Redux. I think I can also attribute this better understanding to my deeper dive on JavaScript, as well. I didn't really understand the code I was writing the first couple of times I learned Redux, but now I understand it all. Being able to see someone else write it and understand it is totally different than being able to write it on your own, but I think I'm pretty close to turning that corner.
Until tomorrow!