
Pushing On Past Redux
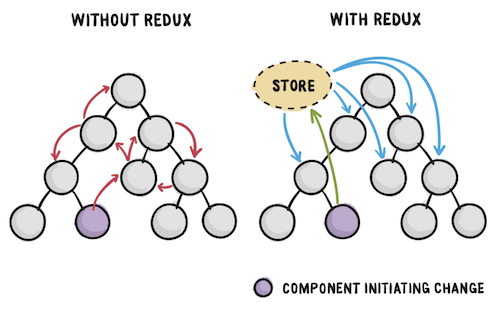
I had quite a bit of time to work on Stephen Grider's Modern React with Redux course on Udemy today, and was able to get through the Redux section. When I started this section, I feared Redux and its complexity. I was hoping to get past that fear, and for the most part, I did. Could I build something with Redux implemented on my own? Probably not. I may be able to fumble through it, relying heavily on the docs and the code we wrote in the small apps during these sections, but I'm far from mastery still. Redux is incredibly difficult, but I definitely have a firmer grasp of it than I did when I set off. If I were to look over the code we wrote, I could trace the steps through each part of the Redux code, from the action creator, to the action, to the individual reducer, to the root reducer, and then on to the component. I understand at a much higher level how the mapStateToProps function then takes that value of state and turns it into a usable prop in the component and can see the relationship there. This was something I was completely baffled by before, so I think I definitely made a lot of progress. It was when we got into the asynchronous side of things that I started feeling a little lost again, but not as lost as I was.

Not to worry, we aren't completely done with Redux in this course. Not by a long shot, actually. Over the next 9 and a half hours of coursework, we will be building a clone of the popular app, Twitch, which is a really complex app. If you're not familiar with Twitch, it is a streaming platform, mostly used by gamers to stream their gameplay to an audience with a chat section built in to comment on the gameplay. I don't know who sits around watching other people play video games, but apparently there's a pretty large market for this, these days. I guess that just shows my age; I can't relate to the youth anymore. Actually, there are quite a few great programmers on Twitch nowadays who stream themselves coding, which I think would be really cool to watch. I think it could be very interesting to see these developer's thought process when problem solving, and there are probably a lot of opportunities to learn from them. So far, we are in the early stages of building out the app; Stephen is taking about an hour and a half to introduce React Router for this project. There are still some big holes in my knowledge on React Router, but I'm pretty comfortable with it overall. Still, there are some things I'm unclear on with React Router, and I feel like their documentation isn't the best, so I'm trying to fill in those knowledge gaps as best I can.

One of my fellow cohorts of CS Prep got accepted into Codesmith's bootcamp the other day, a guy I've been pair programming with on the side for the past few weeks and helping out where I can. He's only been learning JavaScript for about a month and a half now, and doesn't really have any knowledge on the rest of the parts of web development yet. He contacted me today with some of the pre-course material he was having trouble with. They have you set up your Github account, vsCode, and give you some problems to work through on vsCode. I was able to help him out a lot with the workflow of both Github and working with the command line, in general. It's always nice to be able to help someone, but it made me realize how much I've really learned over the past 7 months. Sure, there is still a lot to learn, but I went from not having any coding experience whatsoever to having quite a bit since I started. While his JavaScript is much more advanced than mine was when I was only a month and a half in, he's learning some of the things I learned way back then and struggled with immensely at the beginning. I had a lot to contribute, but I felt like it was my duty to do so, as I received help from multiple people along the way.
Until tomorrow!